User Flow Diagrams
You will learn how to guide users through your application in an intuitive way.

What is a User Flow Diagram?
Enhancing User Experience with User Flow Diagrams
User Experience (UX) design is crucial for creating applications that are intuitive, efficient, and satisfying for users. One essential tool in the UX designer's toolkit is the user flow diagram. These diagrams help visualize the steps a user takes to accomplish a task within an application, ensuring a smooth and logical progression. In this blog post, we'll explore the importance of UX and user flow diagrams, how to create them, and how they can improve the design process.
What is UX?
User Experience (UX) refers to a user's overall interaction with a product, including their perceptions, emotions, and responses. Effective UX design focuses on understanding users, their needs, and their behaviors to create products that provide meaningful and relevant experiences.
Key Elements of UX:
- Usability: How easy and efficient it is for users to accomplish their goals.
- Accessibility: Ensuring the product is usable by people with a wide range of abilities.
- Desirability: The design's ability to evoke positive emotions and engagement.
- Utility: The product's functionality and its ability to meet user needs.
What is a User Flow Diagram?
A user flow diagram is a visual representation of the steps a user takes to complete a task within an application. It maps out the user journey from the starting point to the final action, highlighting each interaction and decision point along the way.
Benefits of User Flow Diagrams:
- Clarity: Provides a clear, visual representation of the user journey.
- Alignment: Ensures all team members have a shared understanding of the user flow.
- Efficiency: Identifies potential bottlenecks and unnecessary steps, improving overall usability.
- User-Centered Design: Keeps the focus on the user's perspective and needs throughout the design process.
How to Create a User Flow Diagram
Creating a user flow diagram involves several steps, from understanding the user's goals to mapping out each step they take. Here's a step-by-step guide:
- Identify User Goals:
- Understand what the user wants to achieve. This could be anything from purchasing a product to signing up for a newsletter.
- Map Out Key Steps:
- Outline the major steps the user will take to achieve their goal. These steps form the backbone of your user flow diagram.
- Break Down Each Step:
- For each major step, detail the individual actions and decisions the user must take. Consider different paths the user might take based on their choices.
- Create the Diagram:
- Use a tool like Figma, Sketch, or even a simple whiteboard to draw the user flow. Represent each step with shapes (e.g., rectangles for actions, diamonds for decisions) and use arrows to indicate the flow.
- Review and Refine:
- Share the diagram with your team and stakeholders for feedback. Look for ways to simplify and streamline the user journey.
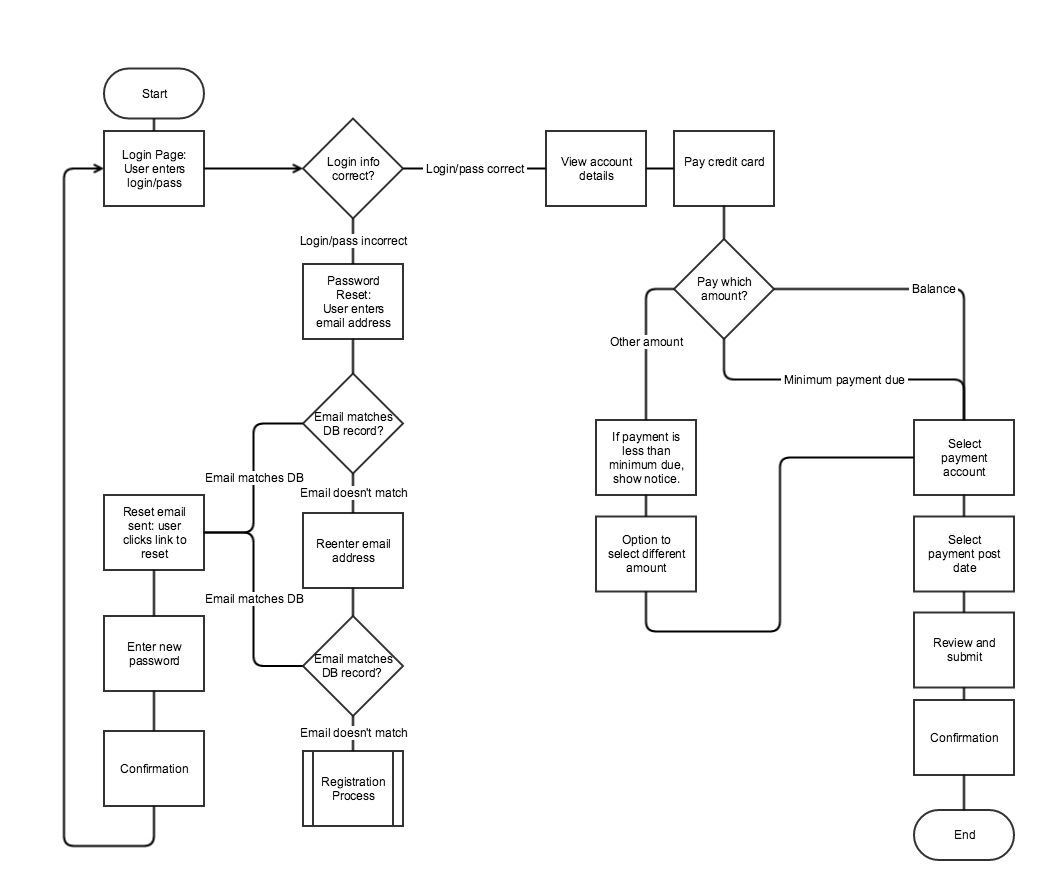
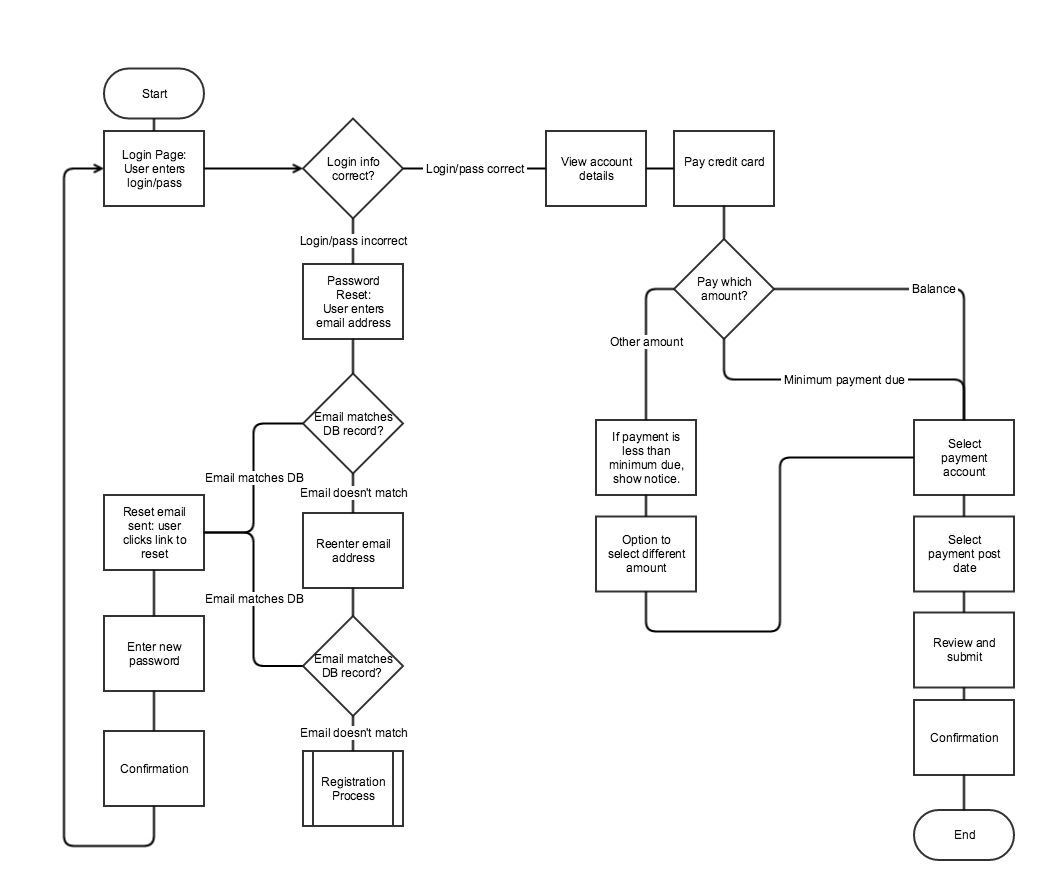
Example of a User Flow Diagram:
Let's create a simple user flow diagram for an e-commerce website's checkout process:
- User Goal: Complete a purchase.
- Key Steps:
- Browse Products
- Add to Cart
- View Cart
- Enter Shipping Information
- Enter Payment Information
- Review Order
- Confirm Purchase
Visual Representation:

Improving UX with User Flow Diagrams
User flow diagrams are more than just planning tools; they actively contribute to better UX by:
- Highlighting User Needs:
- By focusing on the user's journey, these diagrams ensure that design decisions are user-centered.
- Identifying Pain Points:
- Diagrams can reveal complicated or redundant steps, allowing designers to streamline the process.
- Facilitating Communication:
- Visual diagrams make it easier to communicate the user journey to team members and stakeholders, ensuring everyone is on the same page.
- Enhancing Testing and Iteration:
- They provide a framework for testing different paths and identifying which flows work best, leading to continuous improvement.
In a Nutshell
User flow diagrams are invaluable tools in the UX design process. They provide a clear visual representation of the user journey, help identify and eliminate inefficiencies, and ensure that design decisions remain focused on user needs. By integrating user flow diagrams into your design process, you can create more intuitive, efficient, and enjoyable experiences for your users. Whether you're designing a simple website or a complex application, user flow diagrams are essential for achieving optimal UX. How users navigate through the app. Get where you are going.